728x90
CSS로 글자 양 옆으로 선 그리기.
방법은 before와 after를 통해서 선을 그리면 된다.
1) css
<style>
.line {
display:flex;
flex-basis:100%;
align-items:center;
color:rgba(0,0,0,0.35);
font-size:14px;
margin:8px 0px;
}
.line::before{
content:"";
flex-grow:1;
margin:0px 16px;
background:rgba(0,0,0,0.35);
height:1px;
font-size:0px;
line-height: 0px;
}
.line::after {
content:"";
flex-grow:1;
margin:0px 16px;
background:rgba(0,0,0,0.35);
height:1px;
font-size:0px;
line-height: 0px;
}
</style>2) body
<body>
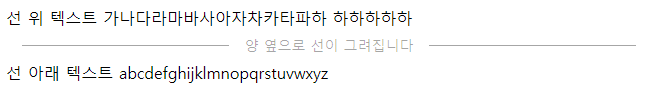
선 위 텍스트 가나다라마바사아자차카타파하 하하하하하
<div class="line">
양 옆으로 선이 그려집니다
</div>
선 아래 텍스트 abcdefghijklmnopqrstuvwxyz
</body>3) 결과

728x90
'Programming > CSS' 카테고리의 다른 글
| [CSS] flex로 div 왼쪽 - 가운데 - 오른쪽 3등분하고 정렬하기 (0) | 2019.04.17 |
|---|---|
| [CSS] flexbox 개념 및 속성 설명(flex-direction / flex-wrap / flex) (1) | 2019.04.16 |
| [CSS]div안에 div를 가운데에 정렬하는 방법 (0) | 2019.04.11 |
| [CSS] div 가운데 정렬방법 ( 가로, 세로 / 수직, 수평) (0) | 2019.04.11 |



댓글