Flexbox는 CSS3에 새롭게 반영된 레이아웃 모듈이다(Flexible Box module)
-
인터페이스 내의 아이템 간 공간 배분
-
강력한 정렬 기능
-
1차원 레이아웃 모델
Flexbox는 레이아웃을 다룰때 한번에 하나의 행이나 열만을 다루기 때문에 1차원이라고 이야기를 한다.
flexbox는 주축과 교차축이라는 두개의 축에 대해 작동하므로 어떻게 동작하는지 확인하고 이해하는 것이 중요함.
크게 속성을 살펴보면 다음과 같다.
1.flex 컨테이너
-문서의 영역 중에서 flexbox가 놓여있는 영역을 가르킨다.
-flex 컨테이너를 생성하려면 컨테이너 요소의 display 값을 flex 혹은 inline-flex로 지정한다.
.container {
display : flex
}
2.flex-direction 지정
주축(flex-direction 속성을 사용하여 지정)
-
row
-
기본값이고 아이템이 가로방향으로 흐른다. (좌에서 우로)

-
row-reverse
-
아이템이 가로방향으로 흐른다.(우에서 좌로)

-
column
-
아이템이 세로방향으로 흐른다.(상에서 하로)

-
column-reverse
-
아이템이 세로방향으로 흐른다.(하에서 상으로)

교차축(주축에 수직인 축으로 결정)
<html>
<head>
<style>
.flex-container {
display: flex;
//row, row-reverse, column, column-reverse
flex-direction: row;
border: 2px dotted;
color: blue;
}
.test{
border: 3px solid;
border-color: red;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="test">Test1</div>
<div class="test">Test2</div>
<div class="test">Test3</div>
</div>
</body>
</html>
3.flex-wrap
-복수행 flex 컨테이너 지정할때 사용.
예를 들어 flex항목의 폭이 지정되어있고, 항목들의 폭은 flex항목의 width를 넘어갈때 여러 행에 나열되도록 할 수 있다.
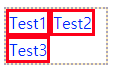
예제 코드) flex-wrap : wrap으로 적용했을때
<html>
<head>
<style>
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
width: 100px;
}
.test{
border: 3px solid;
border-color: red;
}
</style>
</head>
<body>
<div class="flex-container" style="border: 2px dotted;color: blue;">
<div class="test">Test1</div>
<div class="test">Test2</div>
<div class="test">Test3</div>
</div>
</body>
</html>
결과화면 1) flex-wrap: wrap

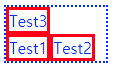
결과화면 2) flex-wrap: wrap-reverse

4.flex-wrap
flex-direction 속성 + flex-wrap속성
첫번째 값은 flex-direction 값을 나타낸다.
두번째 값은 flex-wrap 값을 나타낸다.
//flex-direction은 row로, flex-wrap은 wrap으로
flex-flow: row wrap;
5.flex 속성
1)flex-basis
-항목의 크기를 결정한다.
-기본값은 auto
-flex 항목에 크기가 지정되어 있지 않으면, flex 항목의 내용물 크기가 flex-basis값으로 사용된다.
-display:flex 속성만 지정되어있으면 flex 항목들이 각 내용물 크기만큼 공간을 차지하게 됨.
2)flex-grow
-양수로 지정하면 flex 항목 별로 주축 방향 크기가 flex-basis값 이상으로 늘어날수 있다.
-각 항목에 지정된 flex-grow값의 비율에 따라 남은 공간이 분배된다.
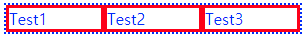
예제1 / 적용 전)

예제2 / 적용 후(flex-grow:1로 설정)

예제3 / Test1(flex-grow:2) , Test2, Test3(flex-grow:1) 로 설정

3)flex-shrink
-주축의 공간이 부족할때 각 항목의 사이즈를 줄이는 방법을 정의한다.
*flex-grow : 주축에서 남는 공간을 항목들에게 분배하는 방법
*flex-shirnk: 주축의 공간이 부족할때 각 항목의 사이즈를 줄이는 방법
4)flex
위에서 살펴본 flex-basis, flex-grow, flex-shrink 속성을 보통은 각각 사용하지 않고 이 세 속성을 한번에 지정하는 flex 속성을 많이 사용한다.
flex 값은 flex-grow, flex-shrink, flex-basis 순서로 결정된다.
flex-grow : 양수로 하면 flex 항목이 넓어질 수 있다.
flex-shrink : 양수로 하면 flex 항목이 좁아질 수 있다.
flex-basis : flex항목이 넓어지거나 좁아질때 고려할 기준값이다.
4-1) flex: initial
-
flex: 0 1 auto로 지정된 것과 동일하다.
-
flex-grow가 0이므로 flex-basis값보다 커지지 않고
-
flex-shrink가 1이므로 flex컨테이너 공간이 모자라면 크기가 줄어든다.
-
flex-basis가 auto이므로 주축방향으로 지정된 크기만큼 공간을 차지한다.
4-2) flex: auto
-
flex: 1 1 auto로 지정된 것과 동일
-
주축방향 여유공간이 있을때 flex 항목들이 늘어나서 여유공간을 채운다.
4-3) flex: none
-
flex : 0 0 auto로 지정된 것과 동일
-
flex 컨테이너 크기변화에도 flex 항목 크기는 변하지 않는다.
-
flex-basis를 auto로 지정했을때 정해지는 크기로 결정됨.
4-4) 축약형
-
flex-grow값만 지정하는거고 나머지는 1 0으로 사용하는것이다.
-
flex:2로 주면 (flex-grow:2, flex-shirnk:1, flex-basis:0)
* 에버노트로 불러오기했는데 에버노트에서 코드블럭쓰면 왜 삽입이 안될까..아오..ㅋ
'Programming > CSS' 카테고리의 다른 글
| CSS로 글자 양 옆으로 선 그리기 (0) | 2020.12.01 |
|---|---|
| [CSS] flex로 div 왼쪽 - 가운데 - 오른쪽 3등분하고 정렬하기 (0) | 2019.04.17 |
| [CSS]div안에 div를 가운데에 정렬하는 방법 (0) | 2019.04.11 |
| [CSS] div 가운데 정렬방법 ( 가로, 세로 / 수직, 수평) (0) | 2019.04.11 |



댓글