728x90
08.23 14:2
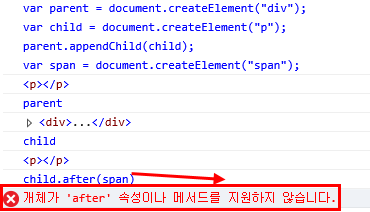
var parent = document.createElement("div");
var child = document.createElement("p");
parent.appendChild(child);
var span = document.createElement("span");
child.after(span);
console.log(parent.outerHTML);
// "<div><p></p><span></span></div>"(위 예제는 mdn 공식 사이트에서 가져옴..)
나는 개발을 하고 크롬브라우저에서 확인을 한다. 크롬이 잘 되어있기도 하고 ie는 쳐다보기도 싫어서...ㅋㅋ
근데 회사에서 프로젝트를 진행하다보니 ie11 까지는 지원을 하자고 해서 테스트를 하는 도중에 "after" 에서 막혀버렸다.
mdn 사이트에서 확인을 해보니 IE와 Safari는 No support라고 친절히 설명히 나와있다......ㅜㅜ
after() 메소드는 지정한 요소 뒤에 새로운 요소를 삽입하는 형식이다.
위 예제에서 child.after(span)을 하면
결과가 <p></p><span></span> 이 나온다. 하지만 이 방식은 ie에서는 먹히지않는다.

ie11 콘솔에서 테스트 中
mdn 사이트에서 ie도 지원하는 걸 찾다보니 insertBefore 함수를 활용하면 될 듯 하다.
지정한 요소 시작 부분에 내용을 삽입하는 함수다. (A.insertBefore(B) 라고하면 - B앞에 A를 추가한다)
결과값은 아래와 같아야한다.
// "<div><p></p><span></span></div>"
after가 안된다고 아래와 같이 작성하면 안된다.
.....생략.....
child.insertBefore(span) // 이렇게 작성하면 안된다.
console.log(parent);
//결과값 : <div><p><span></span></div>p 태그와 span태그는 div자식으로 들어가야 하므로 위처럼 하면 안되고 아래처럼 작성해야 원하는 대로 결과값을 얻는다
var parent = document.createElement("div");
var child = document.createElement("p");
parent.appendChild(child);
var span = document.createElement("span");
//child.after(span);
parent.insertBefore(span);
console.log(parent.outerHTML);
// "<div><p></p><span></span></div>"혹시 after함수는 아니지만 크롬에서는 잘 되는게 ie에서 안된다면 mdn 사이트에서 browser support를 확인해보고 대체 메소드를 찾아서 처리해야 한다.
728x90
'Programming > 버그 일지' 카테고리의 다른 글
| TypeError: this.engines is not iterable (0) | 2020.12.16 |
|---|---|
| tomcat에 temp폴더에 있는 엄청난 양의 +~JF **** .tmp파일 해결방법 (0) | 2020.11.26 |
| 이클립스 오류 - The project was not built due to (0) | 2019.04.18 |
| 이클립스 String cannot be resolved to a type 에러 해결 (2) | 2019.04.09 |
| [mysql] can't connect to local mysql server through socket 'var/lib/mysql/mysql.sock'(2) (0) | 2019.04.03 |


댓글